Animated Process illustrations – infographics
Introduction
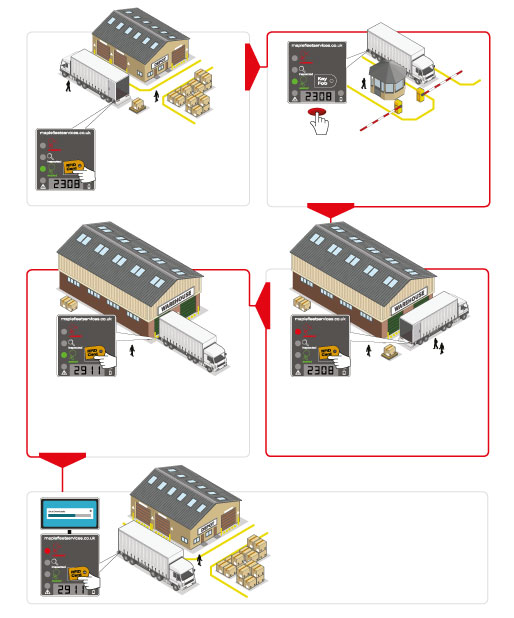
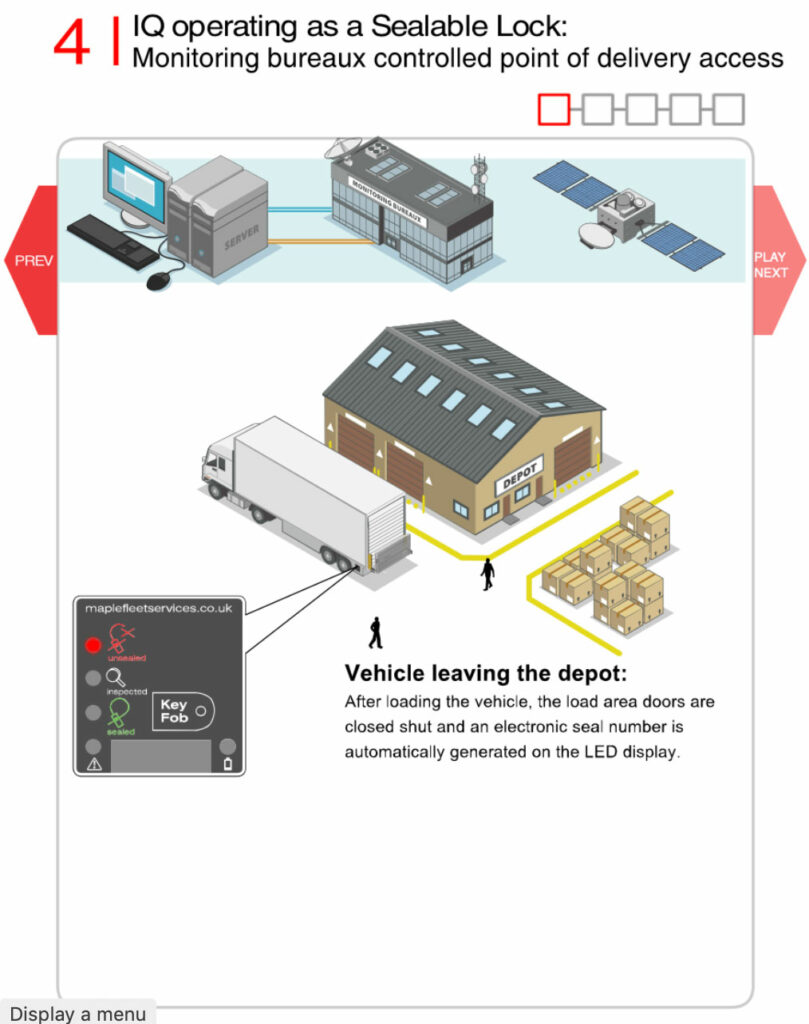
Both interactive and self-playing technical diagrams. With animations, complex procedures and systems can easily be simplified and understood.
Examples are saved as movies and html5 interactive animations.
Possible applications include: –
- Training Aids.
- Sales presentations.
- Website information graphics.
- Stand-alone training aids.
- Website interactive information graphic.
Design Process
-
- Discuss and understand the processes involved, normally by phone or onsite visit. Also, we use pictures and plans when available.
- We produce a technical line drawing to be signed off by the client.
- Each procedure is then detailed in a powerpoint storyboard. This allows the client to edit if needed.
- We then illustrate the diagram in color, again signed off by the client. The illustration is usually drawn in Adobe Illustrator.
- Our animations are then imported into Adobe Animate. The animations are then scripted for interactivity and tested.
- The animations are either self-running or interactive. The animation is saved as an html5 document.
Videos of examples (non interactive)
HTML5 examples (fully interactive)
Mobile & Desktop Compliant
Our animations are drawn using Adobe Illustrator. Adobe animate was then used to create the animation. Using HTML5 for the animation enables compliance with both mobile devices and desktop browsers.